Responding through email notification.
By ferdzNK
@ferdzNK (3211)
Philippines
June 11, 2008 7:01pm CST
Do you respond to a discussion through your email notification? Do you need sometimes to see the entire discussion but its so laborious, what do you do then? Mylot guidelines state DON'T respond to a discussion until you've read all of the responses.
If your using Firefox then your in luck. You can automate the painstaking procedure with just one click. Firefox has this addon called Custom Button2, that allow you to add your own button for what ever purpose you want to use it. You can use this as your one click solution to your favorite site or with a bit of javascript programming you could do browsing automation for the stated problem above.
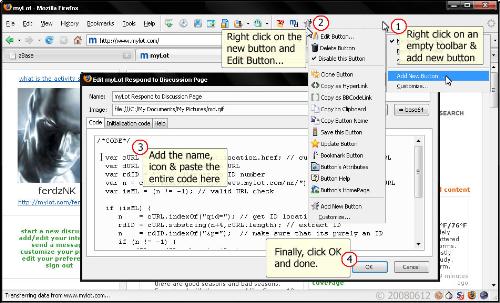
Try Custom Buttons2 @ http://addons.mozilla.org/en-US/firefox/addon/5066 install this and refer to the attached image for a clearer instruction.
Title: myLot Respond to View Discussion
Image: You can leave this black or create your own 16x16 icon
Code Tab: Copy the entire codes (/*CODE*/ to/*End of CODE*/)
/*CODE*/
var cURL = content.document.location.href; // current page myLot URL
var dURL = ""; // discussion URL
var rdID = ""; // discussion ID number
var n = cURL.indexOf("http://www.mylot.com/nr/"); // locate myLot URL
var isML = (n != -1); // valid URL check
if (isML) {
n = cURL.indexOf("qid="); // get ID location
rdID = cURL.substring(n+4,cURL.length); // extract ID
n = rdID.indexOf("&p="); // make sure that its purely an ID
if (n != -1) {
rdID = rdID.substring(0,n);
}
dURL = cURL.substring(0,21) + "w/discussions/" + rdID + ".aspx";
gBrowser.selectedTab = gBrowser.addTab(dURL); // open in new tab
}
else {
/* propmt user that current page cannot be process */
alert('The current page is NOT a myLot Respond to a Discussion link');
}
/* End of CODE */
Now how do we use this. From your email "Your friend ... started a discussion" notification, click "respond to this discussion". If you wanted to see the entire discussion simply click the custom button we just created and a new tab will be opened containing that discussion.
Comment, suggestions and bug report are most welcome.
2 responses
@beautyqueen26 (16030)
• United States
27 Jun 08
I'm such an Internet geek!
I love stuff like this.
I used to spend hours tweaking
html/script code just cause it was
fun.
Nice to meet someone else who enjoys
cool stuff like this.
Thanks for the link.
I'll try to use it.
Be well.
1 person likes this
@MySpot (2600)
• United States
12 Jun 08
This is one of those 'if it ain't broke then don't fix it' scenarios! MyLot used to send the notification but instead of responding via your email, you'd be able to read the entire discussion (minus responses) and decide if you want to respond, then you'd follow the link and it would direct you to the discussion so you could read the responses first before giving your own. I preferred it that way. The way it's set up now, if you answer via email notification, you may be giving the same response that someone else has already given. This is especially useless if it's someone asking for an answer or advice and they've already recieved it. It also looks like you copied or re-worded another poster's answer. Personally, I find it annoying and wish they would change it back the way it used to be.
I started a "MyLot Suggestion Box" discussion over a year ago but it has zero responses and myLot never added one to the site (that I know of) so so much for that idea or any others for that matter = )