How do I straighten out my the Page Elements?
By snam23
@snam23 (3157)
United States
March 5, 2009 8:20am CST
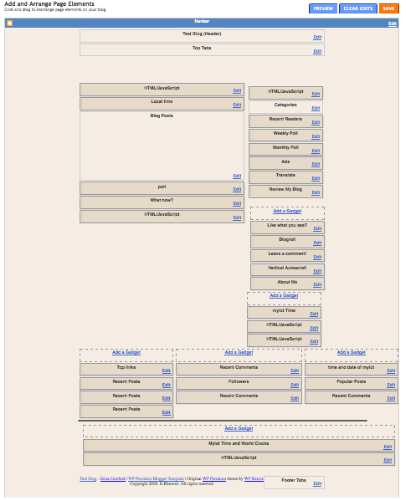
If you take a look at the picture that I have attached, (sorry for the low quality and resolution, I had to zoom out and take a screenshot of it because of my small 13 inch screen) you will see that one side is sticking out and the bottom widgets are wider than the top widgets. If you take a look at my blog http://testblogsnam23.blogspot.com/ you will see that the page elements do not match the actual blog as the blog is a three column template. Does anyone know how to straighten out the page elements so that they are all aligned? Please be as detailed as possible as I am still a newbie when it comes to blogging. Thanks in advance!
2 responses
@pcsourcepoint (631)
• New Zealand
5 Mar 09
Try using the div tags to center html/javascript codes for page elements - It's what I use. Look for tutorials on how to add and use the center div tags. Some page elements (e.g. for photo) require editing of the template.